网站该怎么设计?来看这15+设计趋势
治汇网络:中高端网站建设,网站中高端建设,中高端网站制作,中高端网站建设公司,上海中高端网站建设,经典网站设计,定制化网站建设,国内外优秀网站设计,高端定制网站建设
一般网站的平均寿命只有三年。像是颜色或是排版字体之类的迭代甚至比这个时间更快。这就是为啥时刻注意网站设计趋势是如此的重要。关注这些趋势能帮助我们每天在自己的设计上做一点小小的变化以保证我们不要与社会脱节。
阅读这篇设计趋势指导,你可以学习吸收一些新的设计趋势,并在未来的设计工作中发扬光大。
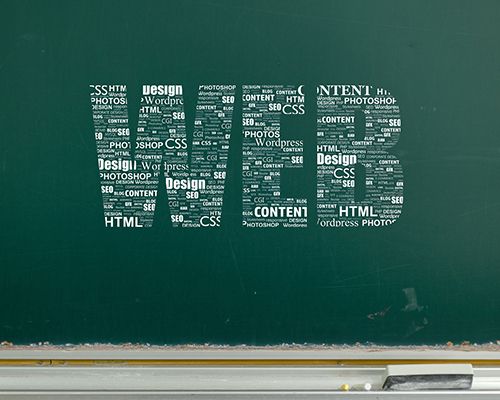
一、文字排版设计为主的首屏 Banner
图片和视频不是完美的,漂亮的字体设计永远是被需要的。这一设计趋势将关注点放在字体设计如何帮助呈现更好的设计效果上。
但页面首屏只有一些色块和文字元素的时候,这意味着设计必须将关注点放在“什么信息是用户需要立即从页面中提取到的”。
漂亮的字体组合和字体设计如何一起和谐工作将成为这一趋势的重点。所有的信息需要有很高的可阅读性 ,并且字体上需要注意不要太过巨大。
寻找一些非衬线字体或者是一些阅读性高的新奇字体,将它们和一些中立且更有影响力的内容相组合。
二、影像式主页
和上一个趋势完完全全相反的是影像式主页:主页由满屏的图像配合微量的其他元素来叙述故事。
这种设计风格会让用户沉浸其中,觉得自己是视频中的一份子。其他的元素 —— 从文字元素到导航,通常会以非常小的尺寸缩在屏幕的角落里以提供更多的空间给视频展示。
这里还有另外一件事很多这样的项目都会遇到:他们同时使用一些影片特效,例如慢动作、画中画或者其他特效使得影片或视频看上去更加特殊。
三、格子和方块
不管是内容丰富或缺少艺术氛围元素的排版需求,都可以通过加入块状或格子花纹来帮助所有的信息组合到一起。
有趣的是这种趋势可以带来很多设计样式,不论是用最少量大格子元素和文字组合(如上图)或者将格子与复杂的视觉图片组合在一起(如下图)都是可以的。
思考如何将格子和块状因素组合在一起帮助整合视觉信息是设计这种风格的重点。使用设计去创造额外的点击元素、信息触点,或者是其他一些可以让用户和网页之间进行交互的因素。
四、暗夜和白日模式
你可能已经知道了,可以在白日与暗夜模式中随意切换是很受欢迎的一种设计风格。现在大部分的手机允许用户操控核心视觉变化,这种感觉令用户觉得很棒。将这种切换加入网站可以提升用户体验。
记住当你切换至暗夜或白日模式的时候,只是将黑变成白或者将白变成黑是完全不够的。你的设计计划需要为两种模式做两套色盘。
五、时尚分屏设计
分屏设计正在不断的发展进化中
时尚分屏可以提供更多的交互性并鼓励用户参与其中,这点非常棒。上面的例子很好地表现了如何使用这种带有视频和三维效果的互动元素来展示设计美学。
设计这个风格的技巧就是要让他先成为你的风格。分屏可以提供给用户这样或那样的各种交互选择或者仅仅是简单的在文字和图片元素之间制造一种视觉平衡。
六、“无名英雄”交互动效
有的时候让设计变得有趣的东西都是藏在幕后的,就像是只有用户进行交互才会出现的动效。
更多的交互动效也是今年的设计趋势之一。图片、文字或其他元素在用户进行页面交互时候在屏幕内外随着用户操作而移动、消失或展现。鼠标悬停或滚动时,动效反馈变得更为即时。
这件事更好的鼓励网站浏览者实实在在的观测动作,并思考动作的意义和结果。反过来,过于复杂的交互动效会使得网站上一些其他信息被忽视。因此,这种趋势最适用于易于理解的简单元素。
七、实验性字体设计
新的、不同的、有意思的、奇特的字体设计可以推动设计去向更高的层级。越来越多的项目设计将关注点放在字体设计上,试验性字体设计成为了一个必须的工具。
试验性字体设计的重点在于:他们是不同的。有些可能是设计师制作到一半便停止的设计,或者干脆是用户自研的。
你可能会看到一些超出你想象的图形或线、三维设计字体、动效或颜色,并感觉他们非常与众不同。用实验性字体来设计大屏的首页,首屏广告位宣传语将会有非常不错的效果,但是他们并不适用于需要高可阅读性的段落性文案或小方块内的文案,例如操作指引性按钮。
八、元素的相互叠加
设计元素并不一定要待在一个固定的框里,他们可以互相遮挡、叠加。
就像是提供了一条引导视线的路径一般,重叠设计创造了画面的景深和立体感。
以下是这个设计趋势的重点:你需要创造这些元素并保持他们的可阅读性并拼接在一起,同时你需要使得他们始终保持较高的可阅读性,即使是在移动端设备上。否则,这个设计趋势的重要性将迅速下降。
九、极简美学
一个干净的首页可以帮助用户思考更多设计背后的故事。极简美学,特别是对于首页设计而言,是今年的重要趋势。
如上下图所示:无论说是干净的二维背景上仅有字段展示,或图片和视频加上仅仅一个标题,甚至连导航也没有的样式都可以算作极简美学的范畴。
极简美学几乎把一切都从设计中剥离出来。这个设计趋势看上去非常的流线型且简单,但真正想要运用好也是在冒险,因为它能展示的互动太少。
十、字体设计:实色&空心
将实色和空心字体结合起来做设计(通常是在同一个页面中)可以发挥最大作用。
这个设计趋势可以是有交互的页面也可以是单纯的展示页面。用上面这个网站来举例:它使用了实心字体作为鼠标悬停样式来告知用户这个元素是可以点击的,同时空心字体则为默认无鼠标悬停样式。
这个结果非常有趣,你可以使用一些好玩的字体效果来设计这种交互动效。另外,因为你用同一个字体做了两种不同的设计样式,这也使得页面产生了一些微妙的化学反应。
十一、大量的“小耳朵”“小尾巴”
衬线字体——曾因为可阅读性差而被认为是网站上最不适合使用的字体,现在随处可见。“小短耳朵和小短尾巴”衬线字体进化成“长耳朵”“长尾巴”,这种字体就是天生为阅读而设计的。
这一趋势的最大贡献者可能是高分辨率屏幕(以及它们在市场上的主导地位)。由于高清晰度屏幕的出现,“小耳朵”“小尾巴”不会再出现模糊或都抖动的情况了。
现在衬线字体和大部分现代、中间字体样式一样可以完美的工作了,已经可以和无衬线字体一样可以显示文本和正文了。
十二、留白设计
极简设计比起留白设计而言还是复杂了些,大量的留白设计使得页面更加简约。
留白设计最受欢迎的原因就是大面积的留白能让人更关注于对重点的设计。留白不是单纯的只有空白,而是被某物占据的余白。
空白空间同样也展现出了美学和古典感,可以适用于各种项目的设计。
十三、微动效
感谢 Ins 上这些酷炫的 gif,网站上贴纸风格的 gif 也因此有了更多变化的可能性。
即使是你意想不到的网站,比如上面的电子商务设计,也会用这样的设计来吸引用户注意。微动效可以是任何的元素,它可以是从屏幕上弹出的微小图像到移动的文本元素的任何内容。
十四、更多的使用视频
如果你还没有开始在网页设计理使用视频元素,今年应该是个好机会开始使用了。视频能包含大量的内容,而且现在随时随地的观看视频越来越成为一个趋势了。
看看上图这种会变化的背景设计 —— 视频已经成为网站设计的一部分了,这种故事叙述手法已经成为未来的一个趋势。不可否认的是:用户喜欢这个。从这个角度而言,在设计中使用更多视频已经是一个可以确定的设计趋势了,它会变得越来越受欢迎。(因为娱乐至上吧,人在阅读视频时候视频把大量的内容直接浅显的印入你的脑子,还没有时间思考,视频会带着你前往下一个内容,刷刷抖音就40分钟过去了呢。)
十五、流线型 Logo
简单、流线型的标志设计正在取代过去作为全屏品牌元素的一些更复杂的选项。也许是因为其他屏幕元素变得越来越复杂,或者这只是一种时尚。
不管怎么说,简单的 Logo 设计到处都是。
这些徽标的优点在于,简单的类型和图标元素易于阅读。需要注意的一点是,它们的外观和感觉似乎都很相似。
十六、按钮就要大大大
为了方便移动端用户,拇指友好样式的大按钮也是所有版本网站的默认按钮。这包括了从操作到引导到导航的各个方面。
它必须足够大来方便用手指点击以免误触到其他错误的元素。
这些按钮通常会有不同的颜色或卡片样式,这样就可以很容易地看到应该发生什么动作,以及哪些元素将通过触摸来执行某些操作。
看看上面这些案例,每一个 box 或者卡片都是一个巨大的按钮。在移动端设备上,卡片一般是垂直排列的。
十七、总结
你是否经常对你的网站设计做一些小的改变来保持新鲜感?虽然这可能是个可怕的想法,但是持续的对网站进行小的设计改版实际上会成为你日常工作的一部分,并有助于保持设计的新鲜感(它还可以让你不会这么快就觉得无聊)。
就像是这文章里说过的,加速设计的脚步,这样您就可以毫无顾虑地紧跟潮流!
高端网站建站,高端企业网站建设,网站建设高端定制,企业高端网站建设,专注高端网站建设,大型网站平台建设,高端网站建设多少钱,网站建设靠谱的