知乎:HTML5前端技术教程:H5拖放
治汇网络:中高端网站建设,网站中高端建设,中高端网站制作,中高端网站建设公司,上海中高端网站建设,经典网站设计,定制化网站建设,国内外优秀网站设计,高端定制网站建设
提到拖拽,我们都很熟悉,那么拖放呢?一字之差,代表的意义是不一样的,拖拽就是拉着走,拖放就是有拖,有放,我们都知道原生 JS 拖拽效果的缺点:1. 代码相对复杂与冗余2. 仅限于在浏览器内的元素间拖放3、不能实现跨页面的拖放
所以H5就出现了拖放技术,与 JS 原生相比 HTML5 拖放的优势:

H5拖放技术,drag&drop,对于浏览器的支持性:
Internet Explorer 9、Firefox、Opera 12、Chrome 以及 Safari 5 支持拖放。注:在 Safari 5.1.2 中不支持拖放。
那么它有哪些api语法,我们来看一下:
1、draggable 属性
通过 draggable 告诉浏览器哪些元素需要实现拖拽功能。有三个可选值:
true: 元素可以被拖拽
false:元素不能被拖拽
auto:浏览器自己判断元素是否能被拖拽 ( 默认 )
2、对象拖放事件
dragstart:按下鼠标键并开始移动时触发
drag:在元素拖拽过程中持续触发----相似与mousemove
dragend:元素拖拽停止时触发
3、投放区事件流程
元素被拖动到有效的放置目标时,下列事件会依次发生:
1). dragenter:当拖拽对象进入投放区时触发
2). dragover :拖拽对象在投放区内移动时持续触发
3). dragleave:元素被拖出了投放区时触发
4). drop:拖拽对象投放在投放区时触发
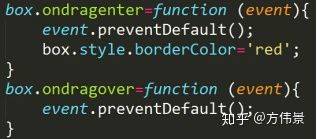
虽然所有元素都支持放置目标事件,但这些元素默认是不允许放置的,需要重写事件的默认行为,例如:

在ondragover中一定要执行 preventDefault()否则ondrop事件不会被触发


4、dataTransfer 对象--常用方法
setDragImage (图标,图标距指针X轴偏移值,Y轴偏移值 )
指定一个图标,当拖动发生时,显示在光标下方
5、dataTransfer 对象--常用属性:
dropEffect 表示被拖动的元素能够执行哪种放置行为
可能的值:
“none” : 不能把拖动的元素放在这里
“move”: 把拖动的元素移动到放置目标
“copy”: 把拖动的元素复制到放置目标
“link”: 放置目标会打开拖动的元素(有URL)
effectAllowed 允许拖动元素的哪种dropEffect
允许值:
“copyLink” : 允许值为 copy 和 link 的 dropEffect
“copyMove”: 允许值为 copy 和 move 的 dropEffect
“linkMove” : 允许值为 link和 move 的 dropEffect
“all” : 允许任意的 dropEffect
注意:dropEffect属性搭配effectAllowed属性使用在dragstart事件处理程序中设置effectAllowed属性在dragover事件处理程序中设置dropEffect属性dropEffect 的每个可能值都会导致光标显示为不同的符号
6、files文件
dataTransfer.files:如果是拖放文件,则返回正在拖放的文件列表FileList
FileReader:专门用于读取文件,FileReader 接口提供一些读取文件的方法与一个包含读取结果的事件模型
FileReader.readAsDataURL方法:参数为要读取的文件对象,将文件读取为DataUrl
FileReader.onload事件:当读取文件成功完成的时候触发此事件,在事件触发后,你可以通过this.result来获取读取的文件数据,如果是图片,将返回base64格式的图片数据。
以上就是拖放提供的api,非常多,可以任意设置拖放的效果,拖拽事件以及投放事件,我们比较常见的垃圾桶效果,拖动排序,使用h5拖放技术实现就会非常简单。
高端网站建站,高端企业网站建设,网站建设高端定制,企业高端网站建设,专注高端网站建设,大型网站平台建设,高端网站建设多少钱,网站建设靠谱的